
Twine Devlog 1
I'm making a game!
January 17, 2023
Yeah! Another one! This one isn't for a game jam or anything, I just really wanted to get some creative writing done before my college break is up. I've been trying to get Twine so I can make another game idea I have and thought I'd have a smaller first project with the engine (tool?) to get the hang of it.
It's... coming out way lengthier than I expected, which kinda scares me. I think I've got all the actual "features" I want implemented though, so it isn't much of a scope issue. All I need is to... actually write all of it. So it's an endurance issue. I've got 4k words so far and only wrote one of three (maybe five?) parts I have (loosely) planned. I'm gonna give the vaguest summary of it possible since a lot of details are still undecided:
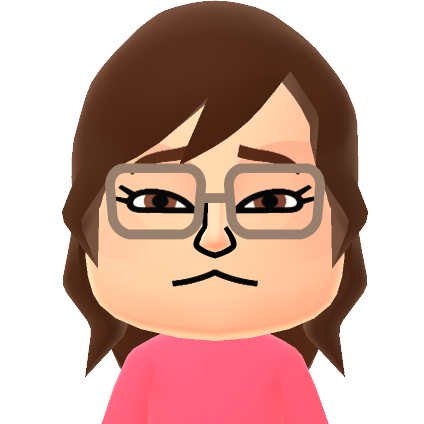
Cut Strings (placeholder name) tells the story of Demy, a young adult who runs a blog and one day gets the urge to investigate into a short film they remember watching as a kid. They then get roped into investigating a bunch of other lost media and the uncovering the mystery between all the inconsistencies between fact and memory. Which proves to be difficult, since the characters of said media seem to be "escaping" one by one.
If you're from the future and this description is completely off... sorry! Or, I'm glad the new premise sounds better! Whichever one becomes true.
Presentation
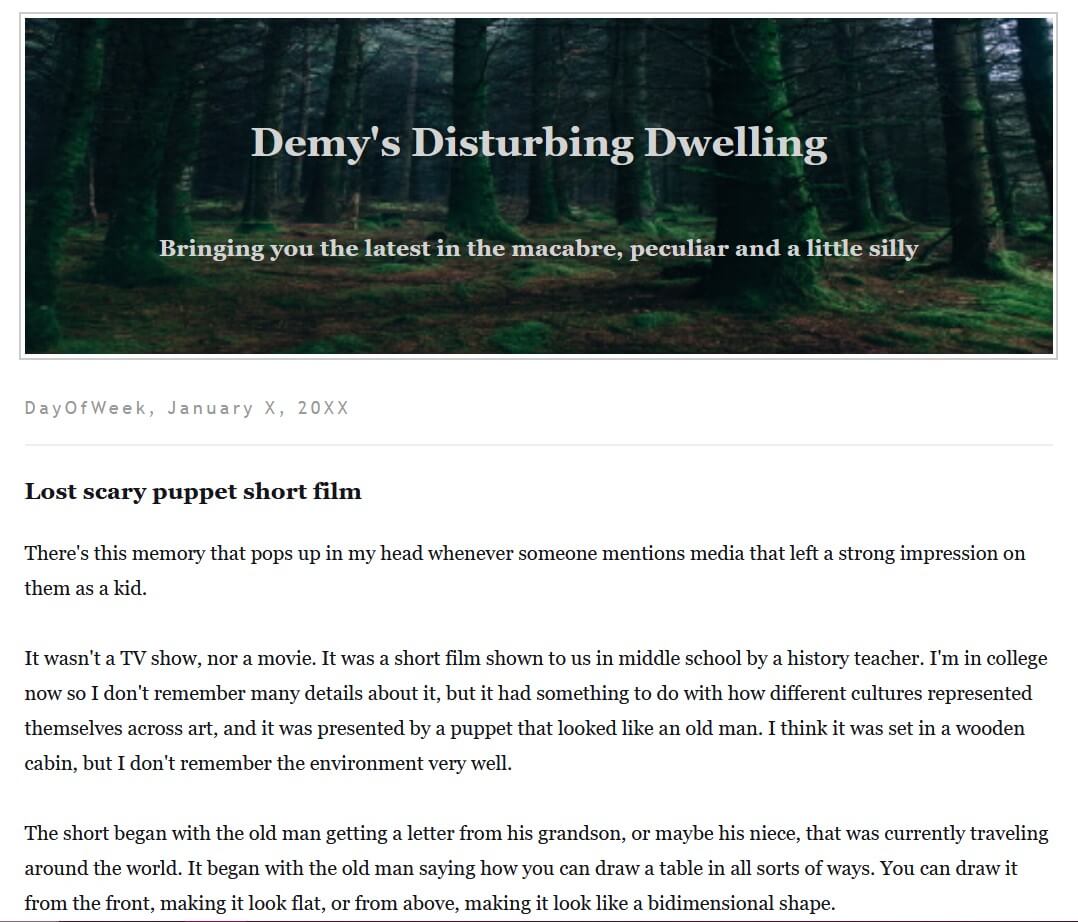
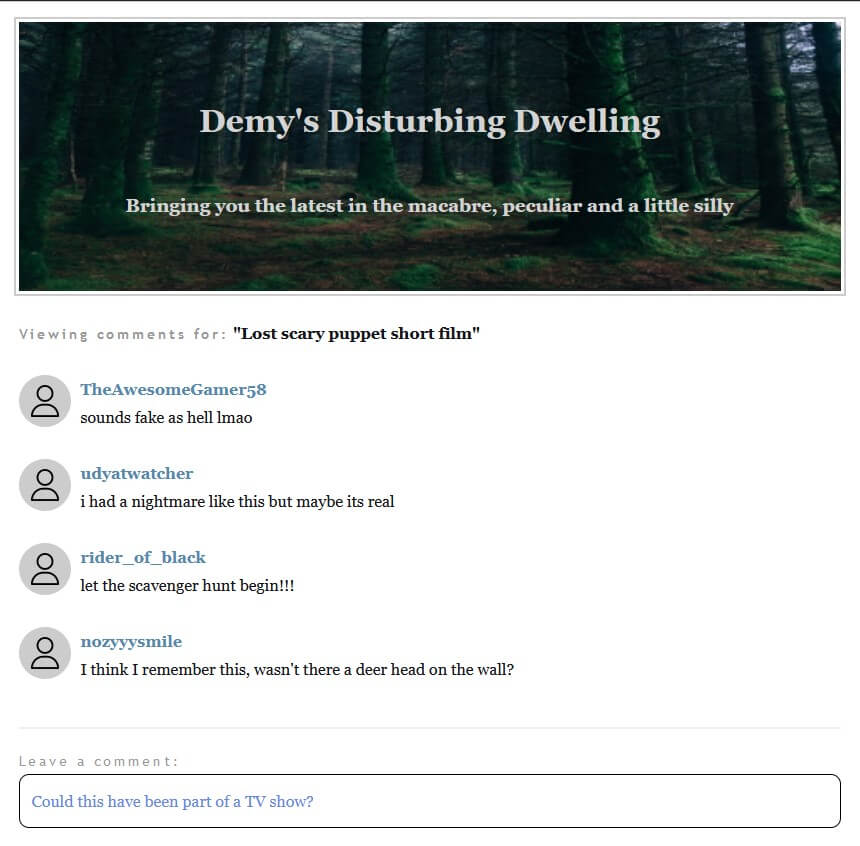
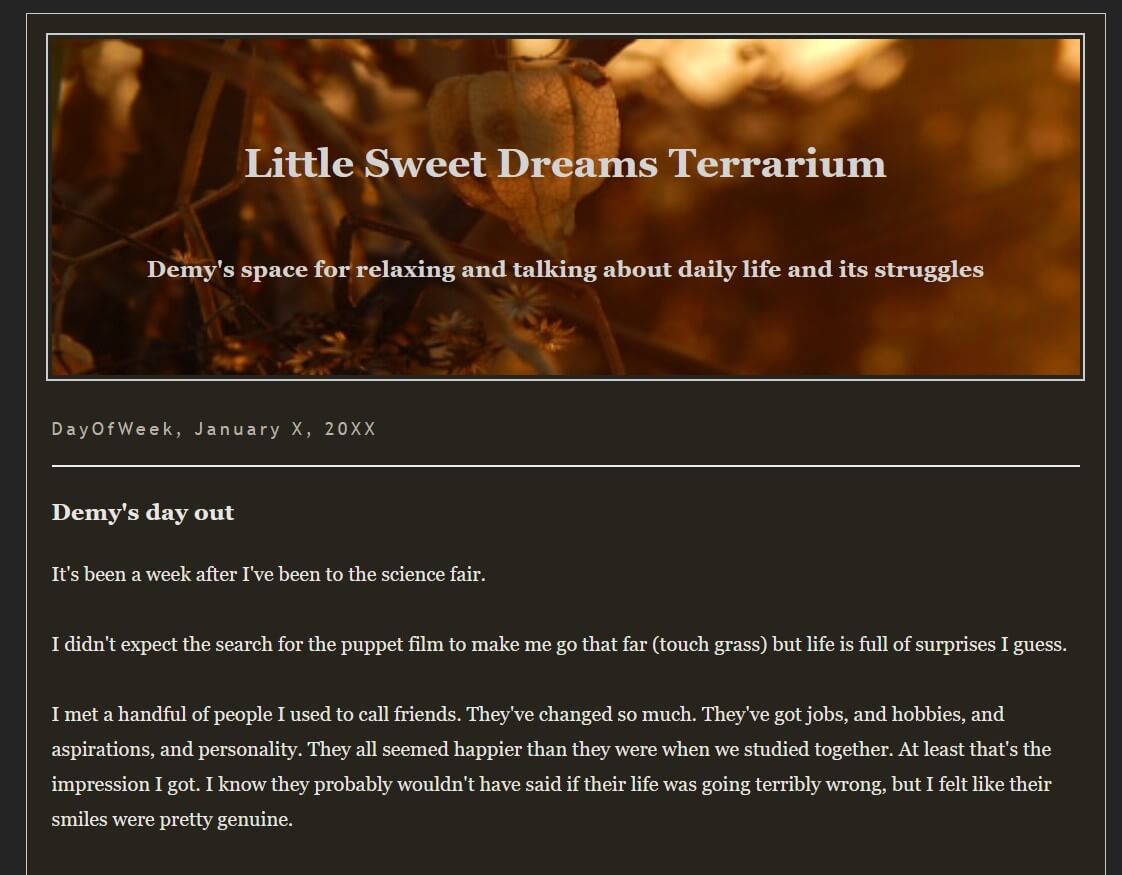
I decided to have the story presented as a series of blog posts, with the layout being most similar to 2010ish era blogspot blogs. But it's going to be set in like, 2019-2024. Why? I have nostalgia for those. Why are so many indie games made with pixel art? Huh? That's what I thought. Get off my dick.
But anyways, here's a couple screenshots:




It's mostly text, so I don't really have anything too exciting to show. I have a fake screenshot from the puppet short film, but I'm still tweaking with it. The film is actually something I do remember watching in a history class! But I can't find it, so the screenshot is from a local kids show featuring puppets. I still haven't hit the sweetspot between "this is just a screenshot from that show" and "blurred so much it doesn't look like a puppet anymore", so I won't be showing it here.
Technical
Not a lot to show here either. Like I said, it's mostly just text. I've been using Sugarcube 2 as the story format, and Twine 1.4.2 just because everyone recommends it for having syntax highlighting for Sugarcube. It's pretty intuitive! You can just toss text on the page and it'll show it on there. If you want to make your game look like something other than white text on a black background, though? You're gonna have to learn CSS and HTML (I do have a Neocities, so not an issue). And pray that you find whatever you're looking for in the Sugarcube documentation. It is pretty comprehensive, but it's written in a way where I can't really intuit what things do or search for them very easily.
As an example: the comments from the second screenshot are made with HTML, since once again Twine just kinda makes raw text appear on screen. I looked at how to mix HTML with Twine syntax, and got no concrete answers. I got frustrated and just wrote the divs and everything right on the passage, and it worked! Twine adds a line break between every single element if you just do raw HTML on a passage like that, but there's a macro that fixes that.
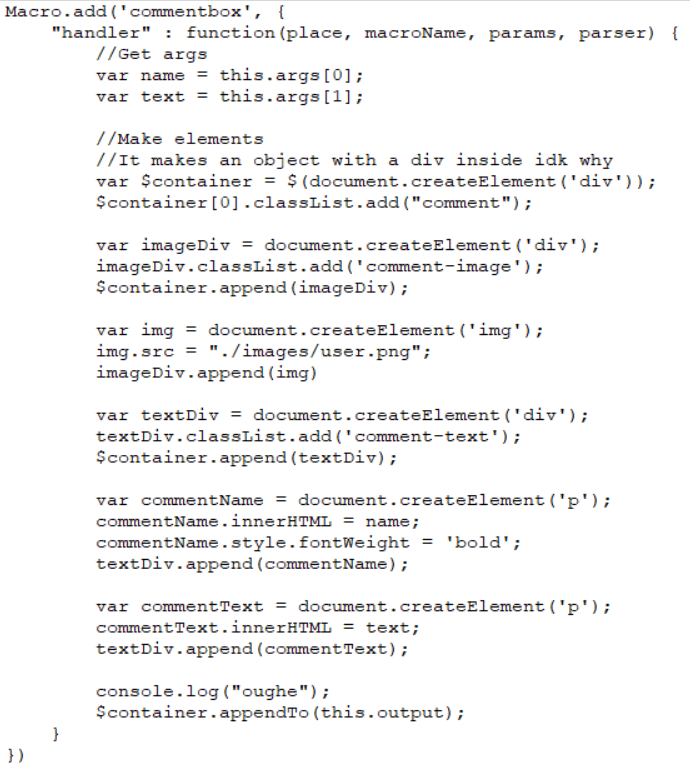
Then I decided, hey, I don't wanna copypaste this unwieldy div every time I want to make a new comment. I should make a custom macro for it! So I tried lookint it up on the documentation. Couldn't find how to do that. So I looked it on google. Gotta do it with JS. Every source had a different way of doing it, and neither syntaxes used fully worked for me. And also it required you to know jquery, which I don't. But after a while, I managed to cobble something together:

Cool! It works and I can understand what everything does, aside from the dollar sign variable and the fact that it makes an object with a div inside instead of just a div. But it works!
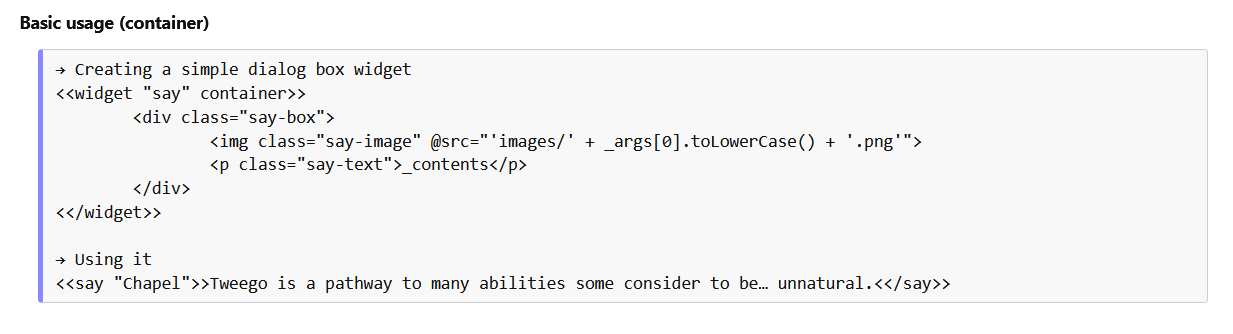
Well, the next day, when I was looking for the macro that did the text input, I came across the widget macro, which lets you make... custom macros... oh fuck off.

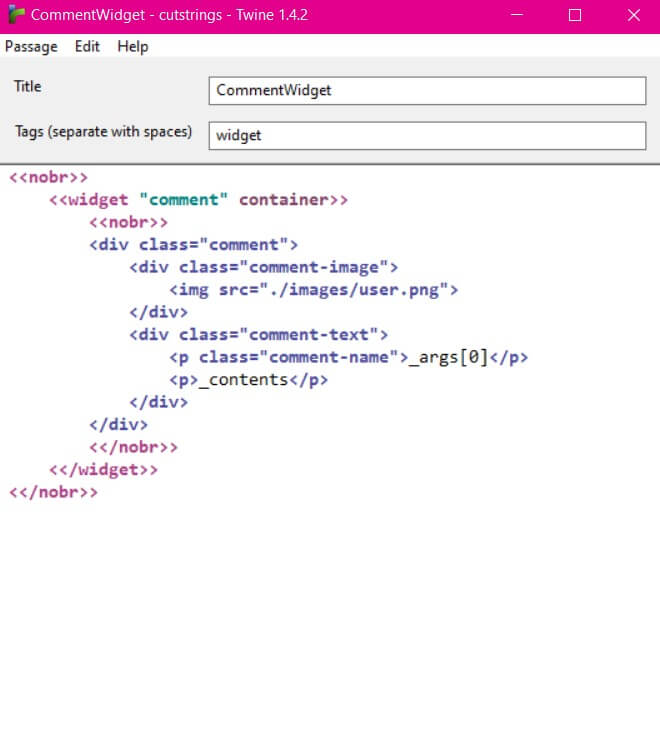
It looked way more intuitive since I could just paste the div structure like I want it instead of doing reverse jenga with the JS, and I didn't have many comments implemented in the game yet, so I redid it with this new knowledge.

And it works! Had to add those nobr macro around it since Twine/Sugarcube has an instatiable lust for adding line breaks everywhere, and mess with the CSS a bit since the Twine processing the HTML was causing the user image to act weird. But it works!
The story ends here. I just wanted to share how frustrated that made me.
Conclusion
I wanted to try shorter blog posts, but it seems like everything I touch becomes a fucking essay. I'm losing steam a bit because of some mental health struggles, but I'll try to have at least half of it done before my break ends.
Good night!